初心者でもわかるGatsbyのテンプレートを自分仕様にする方法
Gatsbyのテンプレートカスタマイズが一通り終わり、自分仕様のブログが完成したので、今日はプログラミングにあまり詳しくないけど、独自ドメインのブログを簡単にはじめたい人のために最低限必要な変更箇所と変更方法についてまとめてみます。
変更箇所
- ロゴ
- トップページの画像
- ブログのタイトル
- タイトル
- 紹介文
※前提条件として gatsby-starter-hero-blog というテンプレートを使ってる場合に限ります。
上記のテンプレート以外だとディレクトリの構造が若干異なる場合があるため。 また、gitやgithubの操作方法、Netlifyの連携などは割愛してます。
ロゴの変更
まずロゴの変更方法をご紹介。 ロゴを変更する際はimageフォルダーにある画像を変更する必要があります。
場所は src -> images -> jpg
この中にある画像を変更したい画像に差し替えればOK
変更したい画像サイズを適切な大きさにする必要がありますが、一番手取り早い方法はMacの画像サイズ調整機能を使うのが一番簡単です。
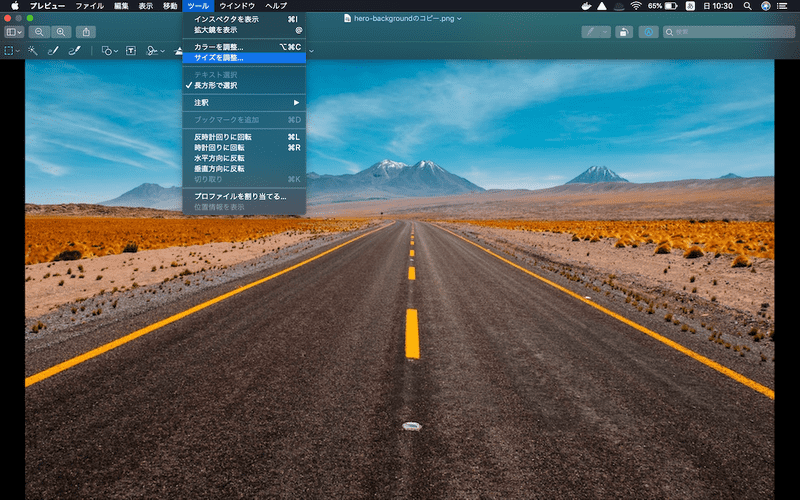
画像のサイズを変更する場合は変更したいファイルを開き、ツール -> サイズを調整 をクリック
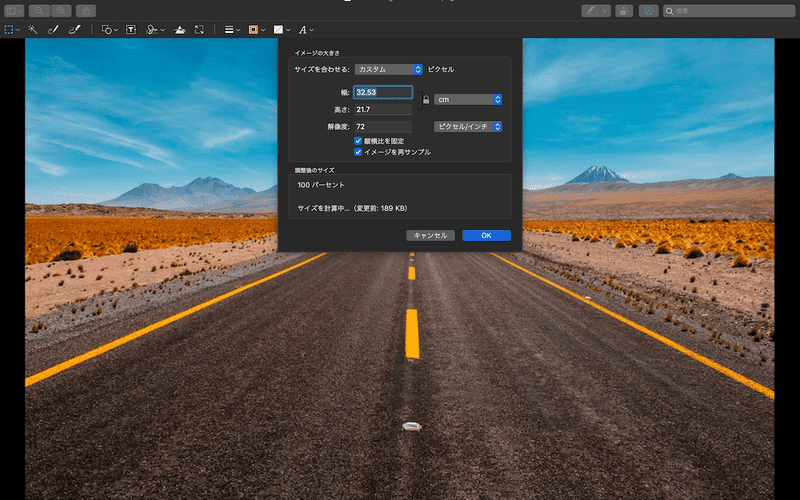
そして幅と高さを好きなサイズに変更する。
一番簡単なのはテンプレートに入ってる画像のサイズを上記の方法で調べてから、同じサイズに合わせるのが簡単です。
最初に 縦幅比を固定 にチェックをいれておけばどちらか一方を変更すれば自動でリサイズされます。
画像のリサイズが完了したら指定したフォルダ内に画像を差し替えてアップロードの準備完成。
トップページの画像
トップページのメイン画像を変更する場合はpngフォルダから画像の差し替えが必要です。
場所は src -> images -> png
画像挿入までの手順はロゴ変更の手順と全く一緒なので割愛。
画像を変更したら、もう少し変更を加えます。 デフォルトの状態だと画像のパスがデフォルトのパスになっているので変更しましょう。
場所は src -> layouts -> index.js
ファイルの一番下に以下の記述があるので /hero-background/ を画像のパスに変更する
bgDesktop: imageSharp(fluid: { originalName: { regex: "/hero-background/" } }) {
resize(width: 1200, quality: 90, cropFocus: CENTER) {
src
}
}
bgTablet: imageSharp(fluid: { originalName: { regex: "/hero-background/" } }) {
resize(width: 800, height: 1100, quality: 90, cropFocus: CENTER) {
src
}
}
bgMobile: imageSharp(fluid: { originalName: { regex: "/hero-background/" } }) {
resize(width: 450, height: 850, quality: 90, cropFocus: CENTER) {
src
}
}
}
`;これでgithubにプッシュしたら問題なく画像が変更される。
ブログのタイトル変更
ブログのタイトルを変更する場合も同じくsrcフォルダから変更します。
場所は src -> components -> hero.js
ファイル内の section className="hero" 内のテキストを変更。
ちなみにこんな感じ。
<React.Fragment>
<section className="hero">
<h1>
This is my <strong>DevBlog</strong> Yukstar Blog
</h1>
<button onClick={scrollToContent} aria-label="scroll">
<FaArrowDown />
</button>
</section>タイトルの変更
サイトのタイトルやディスクリプション、著者名の変更を行う場合はcontentフォルダから行います。
場所は content -> meta -> config.js
最低限変更が必要な変更箇所は以下
siteTitle
shortSiteTitle
siteDescription
authorName
authorTwitterAccount
headerTitle
headerSubTitle
manifestName
manifestShortName
authorSocialLinks
どの場所が変更されるかは割愛するので、各自で確認してみてください。
紹介文の変更
自己紹介文はindexと各記事最下部に表示される2種類あります。
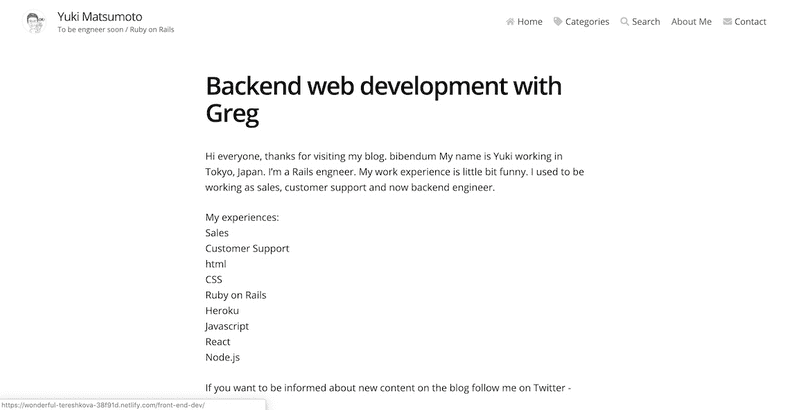
indexの紹介文変更はpagesから変更出来ます。
場所は content -> pages -> --front-end-dev -> index.md
ファイル内の全ての内容を自分用に変更してください。
必要に応じて title と menuTitle も変更する。
例:
---
title: Backend web development with Yuki
menuTitle: About Me
---
Hi everyone, thanks for visiting my blog. My name is Yuki working in Tokyo, Japan. I’m a Rails engneer. My work experience is little bit funny. I used to be working as sales, customer support and now backend engineer.
My experiences:
Sales
Customer Support
html
CSS
Ruby on Rails
Heroku
Javascript
React
Node.js
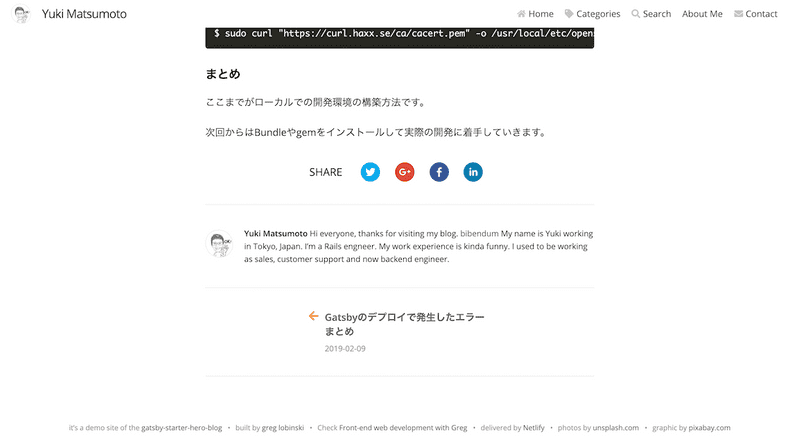
If you want to be informed about new content on the blog follow me on Twitter - [@Yukstar4](https://twitter.com/Yukstar4).各記事の最下部に表示される紹介文の変更は parts から行います。
場所は content -> parts -> author.md
ファイル内の文言を自分用に変更する
例:
---
title: author
---
**Yuki Matsumoto** Hi everyone, thanks for visiting my blog. [bibendum](/) My name is Yuki working in Tokyo, Japan. I'm a Rails engneer. My work experience is kinda funny. I used to be working as sales, customer support and now backend engineer.まとめ
ここまで説明してきた項目を変更すれば最低限のオリジナルブログが作成できます。 さらに変更したい場合や仕様自体をカスタマイズしたい場合はGatsbyのサイトまたは英語リソースを参考に調べていただくことをオススメします。 ざっとですが、今回はGatsbyブログのテンプレートを自分仕様に変更する方法をお伝えしました。