bootstrapを使ってデザインを整える(パート3)
今回は新規投稿画面と編集画面のデザインを変更していきます。それぞれの画面はnew.html.erbとedit.html.erbに分れていますが、共通の部分を_form.html.erbに記述しているので、実際3つのファイルを修正していきます。
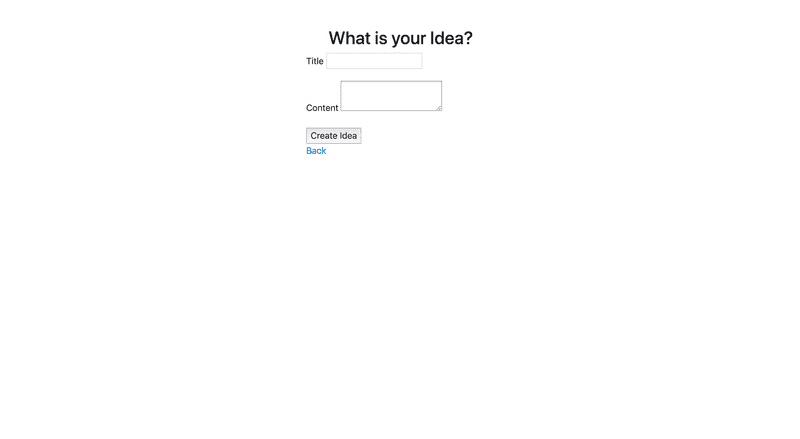
新規投稿画面のデザインを変更する
新規投稿画面はnew.html.erbを変更します。大部分は_form.html.erbに記述しているのでここではヘッダーのみいじります。
<div>
<div class="col-md-4 offset-md-4">
<h2 class="text-center pt-5">What is your Idea?</h2>
<%= render "form" %>
<%= link_to "Back", ideas_path %>
</div>
</div>まずはテキストの位置をcol-md-4とoffset-md-4で指定します。bootstrapにはブレークポイントという仕組みがあり、サイズを指定することで幅を調整することが可能です。mdはmediumの略で768-992pxの幅でボックスがレスポンシブに動きます。offsetは余白を作ることができます。最後にh2タグを中央寄せにしてpaddingで微調整したら完成です。
このままだとまだまだ不恰好なので、タイトルやコンテンツ部分は共通ファイルである_form.html.erbから変更します。
共通ファイルのデザインを変更する
共通ファイルである_form.html.erbのタイトルを入力する画面とフォームを入力する画面、ボタンを変更していきます。まずは変更後の内容を確認。
<%= form_with model: @idea do |f| %>
<div class="form_group pt-4 pb-3">
<%= f.text_field :title, placeholder: "Write down your idea", class: "form-control" %>
</div>
<div class="form-group" >
<%= f.text_area :content, placeholder: "Tell us more about your idea", rows: 7, class: "form-control" %>
</div>
<div class="text-center">
<%= f.submit "Create Idea", class: "btn btn-primary" %>
</div>
<% end %>まずはタイトルフォーム、コンテンツフォーム、送信ボタンを3つに分けてそれぞれdivで囲みます。タイトルとコンテンツフォームにはbootstrapで用意されているform_group機能を使います。そしてclassをform_controlにすることで一般的な入力フォームが完成します。また、フォーム内に入力内容を追加してラベルを削除します。フォーム内に文章を設定したい場合はplaceholder:を使います。コンテンツフォームはデフォルトのサイズが小さいのでrowを使って好みのサイズに変更が可能です。
送信ボタンはclassにbtn btn-primaryにすることでより一般的なボタンができます。
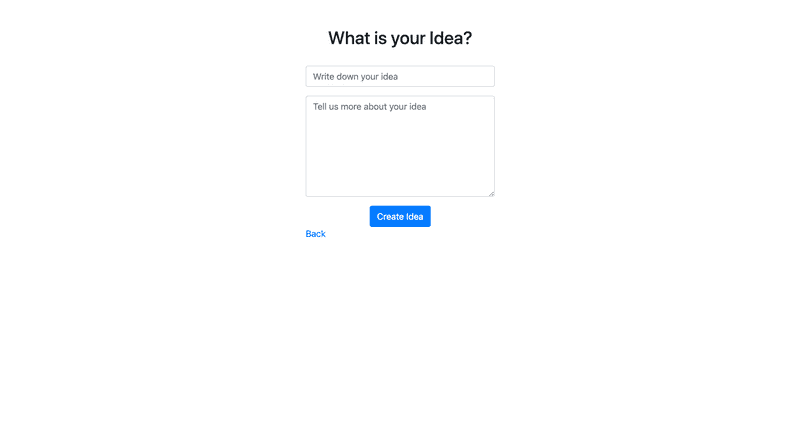
変更後のデザインはこんな感じ。
最後に編集画面のレイアウトを整えていきましょう。
編集画面のレイアウトを変更する
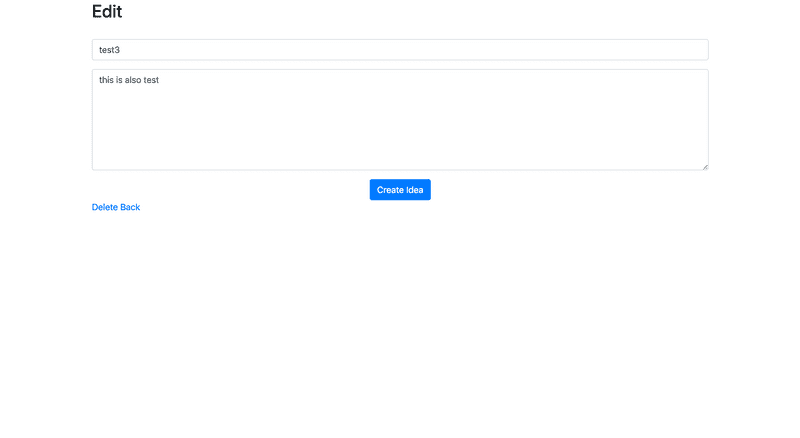
基本的に新規投稿画面と同じレイアウトにします。ちなみに変更前のレイアウトはこんな感じ。
横幅が広がりすぎてバランスが悪いので修正していきます。 基本的に新規投稿画面と同じデザインになります。
<div>
<div class="col-md-4 offset-md-4">
<h2 class="text-center pt-5">Edit</h2>
<%= render "form" %>
<div class="text-left pb-2">
<button type="button" class="btn btn-outline-secondary">
<%= link_to "Delete", idea_path(@idea.id), method:
:delete, data: {confirm: "Are you sure to delete the post?"} %>
</button>
</div>
<div class="test-left">
<button type="button" class="btn btn-outline-secondary">
<%= link_to "Back", ideas_path %>
</button>
</div>
</div>
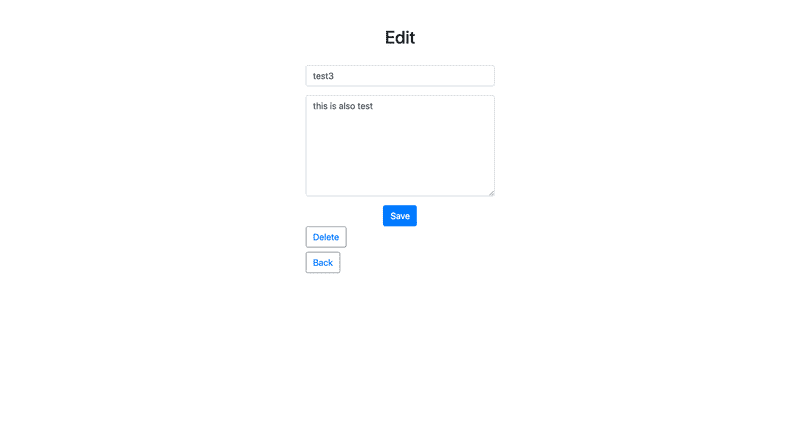
</div>backとdeleteボタンのデザインをいじったので、その2箇所だけ新規投稿画面とは違うデザインになりました。(なんとなく位置が気持ち悪いので後々変更するかも)
まとめ
これで新規投稿画面と編集画面のデザインをいい感じにできました。この後は細かいデザインの修正とindex画面を全ての投稿が見れるようにしたいと思っています。あとはもしかしたらログイン機能を作るかもしれないです。